Multi Upload
As most of you are aware of, the media library has changed a lot in 5.3. The change was prompted by the need to store the media files inside the Sitecore database, so that media could be versioned. As a side effect, we were given the chance the change how the user works with the media library.
From the start we wanted the user to work with media items in exactly the same way that they work with items - the user should feel that a media item is "just an item with an embedded file". This would make media item first-class citizens of Sitecore which they really haven't been before.
This strategy has turned to be not-quite-true.
This is especially apparent when you look at the common scenario of uploading 8 images to Sitecore. Our first design required the user to switch from the content editor to the media library, create 8 items and then attach the 8 images to each item. Quite cumbersome.
The next design allowed the user to upload the items directly from the Image Browser dialog. After each upload the Content Editor was shown in a popup dialog box to ensure that the user supplied required information like Alt texts and width and height. However this still required the user to click to the upload button 8 times.
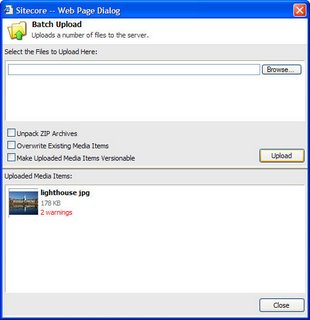
Finally we have surrended, and implemented a new upload dialog that allows the user to upload multiple images in one go. This is still not an ActiveX solution, so we have to use the multiple input field trick, that we have used in previous Sitecore versions.
From the start we wanted the user to work with media items in exactly the same way that they work with items - the user should feel that a media item is "just an item with an embedded file". This would make media item first-class citizens of Sitecore which they really haven't been before.
This strategy has turned to be not-quite-true.
This is especially apparent when you look at the common scenario of uploading 8 images to Sitecore. Our first design required the user to switch from the content editor to the media library, create 8 items and then attach the 8 images to each item. Quite cumbersome.
The next design allowed the user to upload the items directly from the Image Browser dialog. After each upload the Content Editor was shown in a popup dialog box to ensure that the user supplied required information like Alt texts and width and height. However this still required the user to click to the upload button 8 times.
Finally we have surrended, and implemented a new upload dialog that allows the user to upload multiple images in one go. This is still not an ActiveX solution, so we have to use the multiple input field trick, that we have used in previous Sitecore versions.

When the user clicks an item in the Uploaded Media Items pane, the Content Editor is shown in a popup dialog box.
The upload box shows a couple of new features.
- Uploaded media items either be versioned or not. This controls which template the media item is created from.
- The Uploaded Files pane shows meta data for each media item- in this case the size of the uploaded file.
- Uploaded media item are validated -"lighthouse jpg" has two warnings, which is probably that the Width and Height fields are empty.
Media Meta Data and Media Validation are new concepts that the developer can attach to a media type via the web.config. This means that you can implement your own way of supplying meta data to a media item and validate that the fields are correct.

3 Comments:
Nice improvement, with this i think clients will get a much bigger overview of a pending upload instead of having to click through each one, one by one.
Are the controls within the dialog customizable in regards to security? ie, if you don't want to allow certain users the versioning, or you might want to limit it to a specific role and set the others automatically?
Also, this way of exposing meta data could tie well in with all the new hype-words lingering out there, like Semantic web etc. Looks very interesting!
sorry for the huge comment, couldn't help myself. It's friday :)
All my best,
Peter
By Unknown, at 12:50 AM
Unknown, at 12:50 AM
Hi there!
Could you explain detailed how did you created a new dialog form and linked itto the button. Thanks!
By Anonymous, at 12:18 AM
Anonymous, at 12:18 AM
That is a good tip especially to those new to the blogs here but very accurate information. Very nice blog post!! Thanks for the posting that is a really neatly written blog.
Oracle Financials Online Training
By Oracle Fusion, at 3:17 AM
Oracle Fusion, at 3:17 AM
Post a Comment
<< Home