Debugging Sheer
There is a very useful way of seeing what is actually sent to the browser in a Sheer event. In the /sitecore/shell/controls/sitecore.js file look for a line like this:
// this.debug();
It is in the parse() function.
If you uncomment this line and refresh the browser (to reload the JavaScript), you will start seeing message boxes for every command that is sent to the browser. (After a while this gets really annoying, so you will comment the line back soon.)
// this.debug();
It is in the parse() function.
If you uncomment this line and refresh the browser (to reload the JavaScript), you will start seeing message boxes for every command that is sent to the browser. (After a while this gets really annoying, so you will comment the line back soon.)

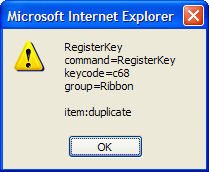
What you see in the box is a single command with named attributes and the value. Usually each request generates a number of commands, so you will get a number of boxes.
The above command registers the key code "c68" which is Ctrl+D with the mesage "item:duplicate".

1 Comments:
As we've mailed about Sheer Controls are still hard to write. Or I taught they where. It would be interesting to see more on your blog about how you guys actually construct them. I'm building an internal portal atm which has possibilities to include some continuous intergration, etc, and every controls still causes more time then expected.
Guess you can explain how you've build the new Content Editor in 5.3 for example?
By Anonymous, at 3:55 PM
Anonymous, at 3:55 PM
Post a Comment
<< Home